 �����Y����u��C���ø�e��Ϊ����s�C
�����Y����u��C���ø�e��Ϊ����s�CTopic 1�UTopic 2 �UTopic 3�UTopic 4�UTopic 5�U²�檺Action �ιϼh�����U
���M�{�b Flash �w�g�X�� MX �����A���o�̱Ъ����O Flash
�����\��ξާ@�C
�ҥH�A�u�n�Ƿ|�o�ǰާ@�A�Y�ϬO Flash 5.0 �άO Flash MX
���S�����D�A����
�u�O�W�h�F��L�\��Χ��F�����ާ@�����C
1.²��ʵe�s�@ �V ��λs�@
 �����Y����u��C���ø�e��Ϊ����s�C
�����Y����u��C���ø�e��Ϊ����s�C
�@
�@
�@
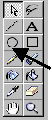
 �����U����s��A�N�|�b���e�����U�X�{
�����U����s��A�N�|�b���e�����U�X�{
(��1.2)�����C�b�o�ӿ���ءA�ڭ̥i�H�]�w
�N�|�e�X����Τ��C��νu���C��C�ڭ̥i�H
�q�L���s1�]�w��Ϊ��ؽu�C��A�q�L���s2�]
�w����C��C
�@
�z�L��L���s�i�]�w��Ϊ��~�ؽu���Φ��β�
���C
�@
�����ܦn��A�N�i�H�Y�u�@�O���e�X��ΡC

�@
�@
�@
�@
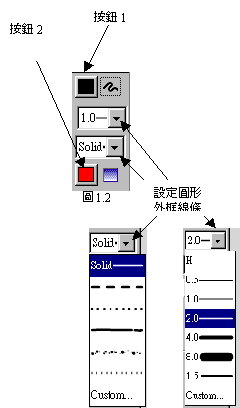
�b�u�@�O���A���U�ƹ�����éԥX���n����
�ΧΪ��A�M���}�ƹ�����A�K�i�H�e�X��
�ΡC(��1.3)
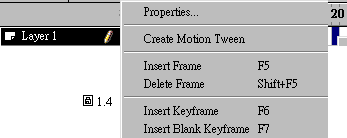
�e�n��Ϋ�K�i�H�}�l�b�ɶ��b(��1.4)�]�w��Ϊ����ʡC�����b�ɶ��b�W20����
�m���U�ƹ��k��A�M���� ��Insert Keyframe���A���ۦb20����m�U�K�|�X�{�@��
�߶��I�A�o�N�O���J�FKeyframe�������C(�b�ɶ��b�W���Ʀr�O�N���F�ثe�O��
�X�i�v��)

�@
�@
�@
�@
��^�Ĥ@��Keyframe(�Y�O�ɶ��b�W1����m)�ë��U�ƹ��k��A�ÿ�� ��Properties��
�A�i�JFame Properties �����C
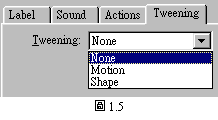
 �b�ӭ������Tweening���A�b�U��Tweening
�b�ӭ������Tweening���A�b�U��Tweening
�ﶵ�����Shape�A�M����T�w�C�b�ɶ��b�K
��1��20��m���K�|�X�{�F�@�ӽb�C�A�ӥB
�Ӭq�ɶ��|�ܬ����C(��1.5)
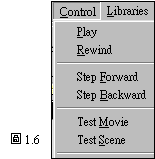
�A��20����m�A���β���O�B�A�K�����o�Ӱʵe�C��ܤu��C�W��Control à Test Movie�K�i�H�[�ݩ��s�@���ʵe�C(��1.6)
���ߧA!! �b�W�����Ҥl���A�A�w�g�ǤF�p��ø�e�@�Ӷ�ΤΥO�@�Ӷ�ΰʰ_�ӡA�ܩ�p��O�@�Ӫ�����Ψ�L����ʰ_�өO�H�N�ݬݤU�@�� topic �����СC
�@